Medical Website Design
Conveniently located to serve the areas of Undefined

Medical website design is the process of building a website that is custom tailored to professionals in the medical industry. This process makes the website a great experience for human visitors while also ensuring optimization for search engine bots such as Google.
Contents
About Medical Website Design

If you are a doctor, physician, or nurse practitioner that runs a private practice, you probably maintain a website. But the time and energy to maintain that website and its associated demands for marketing might seem daunting. Maybe you’ve tried to run your website but failed to update it since you lack the time. Or you might have hired a local marketing company that promised the stars but still missed the trees.
At GrowthMed, we specialize in digital marketing for medical clients. GrowthMed can make your life easy by building your website and managing all your digital marketing activities. All you have to do is sit back and focus on your medical practice.
Let us do what we do best, design your website, and drive valuable leads to your practice and you can do what you do best, providing your community with outstanding patient care. Contact us today and discover how we can help design or re-design a responsive website for your business. Connect with our Playa del Rey office at (310) 577-0000.
Custom Websites
We build you a custom website tailored to your specific business model. We do not use commercial themes that are difficult to customize, run very slowly, and make your site feel similar to others. We will ask you what procedures are your primary drivers, what your average customer profile is, and what geographic areas you want to target. Then we will craft a custom design just for your website.
We will provide mockups of what your new site will look like to ensure you are happy with every detail before we move into the production phase. Then, we build your site efficiently and do not launch it until you are satisfied with the result. This website will be optimized from the get-go for both Google’s robots and the user experience of your future patients.
Website Takeover +

If you are happy with the current layout and colors of your website we can do a website takeover. We will re-code your entire website, keeping the same feel while refining and modernizing the design. In the process, we can optimize your site for both search engines and conversions. Since we are re-doing your entire website, we take this opportunity to make it responsive, meaning it will work on any screen size and it will be mobile-friendly optimized as well.
By re-coding your site, we can optimize each page, image, video, etc with proper tagging but while also reformatting the overall structure (URLs and hierarchy). This restructuring allows us to fine-tune your site for high placement in search engines. The easier and faster a web spider can read and understand your content, the better your site will do.
Conversion Rate Optimization
A great design helps build your potential patients’ confidence in your medical practice, but visual aesthetics are just the start.
A major focus of website design should be optimized for conversions or getting potential patients to contact you by using proven layout and design strategies. We have a dependable track record of increasing conversions for all our clients by increasing the quality and quantity of leads they receive. We have built custom tools, such as LeadESP, a lead management solution that helps you manage your conversion funnel.
Lead Management Solutions
With LeadESP you can glean insights into where bottlenecks occur and what you can do to improve your conversion rate. LeadESP allows you to visually watch how your potential patients are interacting with your website providing a clear picture of their interests. Having specific insight into your potential patients helps us to avoid preconceived assumptions about what works and optimize for conversions based on actual behavior. For example, which before-and-after pictures are visitors the most interested in, and what path on your site do they take before they contact you. This information helps us move all of your potential patients down that same buyer’s journey.
Contact Information
Readily available contact information is a must for great conversion rates. Ensure you have your main office phone number in the upper right-hand corner of your website on every page. Also, have a contact form available for your potential patients in the sidebar of every single internal page. Fewer input boxes lead to more people filling out your contact forms.
Medical Website Content Optimization
“Content is king”. This idea was first popularized in the modern era by a prescient Bill Gates speech from 1996. Keep in mind this was before Google even existed, let alone revolutionized internet searches.[1] It’s essential for medical professionals in private practice to curate an online presence that speaks to their voice and authority. Your website is often the first point of communication with potential patients. It’s imperative to have original, accurate content to make a great first impression on your future clientele.

Sadly a great deal of content still utilizes the obsolete approach of overusing keywords. We edit old content to balance keywords and write new articles based on our long-term experience, research, and discussions with the client. With this knowledge, we can craft content for your site that Google will consider authoritative and move up in search rank.
Another common mistake that we frequently find is recycled or duplicated content. Google—and your potential customers—value original content. Google will bury duplicated content far down in the search results. Many businesses still make the mistake of believing they can copy and paste from other businesses (often ones in another city that they think won’t get noticed) and present that content as their own. Search engine bots are ubiquitous. They will find and penalize websites that recycle duplicate content from other businesses.
When people conduct searches for a service, you want to appear on the first page among the first three organic (non-paid) slots. With original, high-quality content, your prospective patients can find your bread-and-butter procedures and see the authority and expertise that your website reflects. Follow our blog for more information on how we optimize websites.
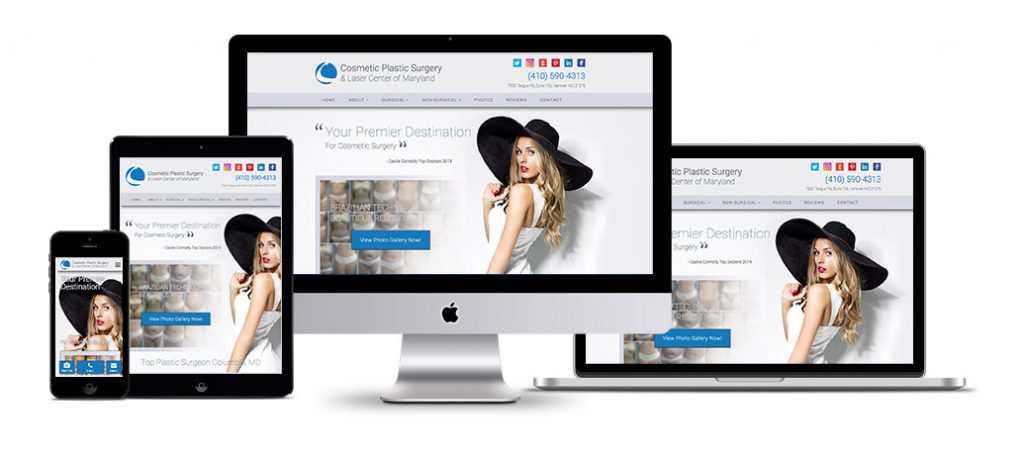
Responsive Website Design
Responsive website design is a recent innovation aimed at creating websites that provide an optimal viewing experience, easy reading, and navigation with a minimum of resizing, panning, and scrolling across a wide range of devices (from desktop computers to mobile phones). Responsive website design is a crucial factor for all websites in today’s digital ecosystem. Over half of web traffic now comes from mobile devices.[2] For any business, a responsive website is crucial to capture leads from all this mobile traffic.
Creating a responsive site is more challenging than a traditional rigid website, but it’s well worth the effort. We will create a great foundation for you that will charm your prospective clients
How Does a Responsive Website Work?
Go ahead and resize your browser window right now while you view this website, make it super skinny, and notice how the content shrinks and moves around so that it is still easily viewable, that’s a responsive website. There are countless different screen sizes across phones, “phablets”, tablets, laptops, desktops, game consoles, TVs, and even wearables. And screen sizes are always changing, so it’s important that your website can adapt to any screen size.
Why Responsive Design?
One study from 2015 found that 57% of people want an attractive mobile website before they’ll recommend a business.[3] That number is certainly higher today than in 2015.
Google recommends using responsive web design because it:
- Makes it easier for users to share and link to your content with a single URL.
- Helps Google’s algorithms accurately assign indexing properties to the page rather than needing to signal the existence of corresponding desktop/mobile pages.
- Requires no redirection for users to have a device-optimized view, which reduces load time.
- Saves resources when Googlebot crawls your site. For responsive web design pages, a single Googlebot user agent only needs to crawl your page once, rather than crawling multiple times with different Googlebot user agents to retrieve all versions of the content. This improvement in crawling efficiency can indirectly help Google index more of your site’s content and keep it appropriately fresh.
Website Design Highlights
- Our fine quality websites are custom built for you and must be approved by you.
- Websites have unlimited pages.
- Websites can have unlimited content, including photos and videos.
- Websites are search engine optimized.
- Websites are conversion optimized.
- Website content can be re-written if needed.
- Websites are expandable, it is easy (and Free) to add more pages.
- All websites that we create are responsive, therefore you will automatically have a mobile website as well.
- Websites can be maintained by you, GrowthMed, or both. GrowthMed does not charge anything additional for website maintenance (including the addition of photos, videos, etc) so we will do the work for you for free.
- For a full explanation of specifics on your site and optimizations that will be done, feel free to contact us.
FAQ
How important is it for doctors and medical professionals to have a website?
Vitally important. Without any sort of website for your private practice, you miss out on the vast majority of your prospective clientele. Don’t let opportunity pass you by.
Can medical professionals advertise online?
Yes, absolutely. For plastic surgeons and med-spas, advertising online is crucial to building a successful business. Time has moved beyond the days when placing an ad in the yellow pages was enough to guarantee a steady stream of potential clients. Today, the digital and social ecosystem serves the same purpose that the Yellow Pages and even word of mouth recommendations used to serve. Surveys have found 88% of people trust online reviews as much as personal recommendations.[4] If you are building a medical business, it’s important to professionally curate your online presence to maximize your prospects.
References
- Evans, H. (2017, October 28). “Content is King” – Essay by Bill Gates 1996. Retrieved September 21, 2020, from https://medium.com/@HeathEvans/content-is-king-essay-by-bill-gates-1996-df74552f80d9
- Clement, J. (2020, July 21). Mobile percentage of website traffic 2020. Retrieved September 21, 2020, from https://www.statista.com/statistics/277125/share-of-website-traffic-coming-from-mobile-devices/
- Ruby, B., & Lucas, C. (2015). The 5 Mobile Marketing Mistakes Infographic. Retrieved September 21, 2020, from https://socpub.com/articles/the-5-mobile-marketing-mistakes-infographic-14849
- Anderson, M. (2014, December 26). 88% Of Consumers Trust Online Reviews As Much As Personal Recommendations. Retrieved September 21, 2020, from https://searchengineland.com/88-consumers-trust-online-reviews-much-personal-recommendations-195803