Medical Website Hosting
Conveniently located to serve the areas of Undefined

Everything starts with the foundation of your website, the beating heart of your online presence.
Trying to completely grasp website hosting will get technical, but you should at least be aware of it because it drastically affects your ranking in Google. While you don’t necessarily have to know the ins-and-outs of website hosting, the agency you are working with should be forthcoming and transparent about their approach.
Below are some core competencies, terms, and methods that should be regularly part of the conversations you’re having about your website. Any quality agency will, at the very least, be able to educate and walk you through the overall blueprint of their hosting techniques to provide you with peace of mind and confidence that you are in capable hands.
Contents
Speed of the Website (Load Time)
As noted in our checklist, Google is constantly pushing people to have the fastest page load-times possible. On April 9th, 2010, Google publicly announced that they were including a new signal in their search ranking algorithms: site speed. Site speed reflects how quickly a website responds to web requests. Not only is site speed a ranking factor, but the faster your page loads, the lower your bounce rate translating your ultimate goal of higher conversion rates. People will be more likely to stay on your site and respond to your message rather than resuming a Google search.
On July 9th, 2018, Google rolled out their new “Speed Update algorithm” in mobile search results, meaning your site’s mobile speed is a search ranking factor. Prior to that, speed was used as a factor in ranking with an exclusive focus on desktop searches.
You can see how long, on average, it takes for Google to download a page on your website by visiting your Google Search Console, which displays a graph that usually indicates something like 800-1000 milliseconds. Above this graph is another one showing how many pages Google crawls through on your website daily. It is best to reduce the time Google takes to download a page to about 100-200 milliseconds. For comparison, it takes roughly 400 milliseconds to blink your eye. When your website is at these download times, Google will be able to index your entire website in the time it takes to crawl through only a few pages of most websites.
How? You can speed up your response by using actions such as caching, minifying all of your files, and using lossless compression on your images. You can also Gzip all files via the web server, leverage browser caching, ensure asynchronous Javascript file loading, and other server-side tactics.
Caching
Caching is a must. Caching saves a temporary copy of the page after all of the programming and database hits have been executed on your web server so that your web server can serve static files. Basically, it pre-builds your pages so the fast version can be shown. Without caching, each request dynamically executes and builds the pages each time, which is very slow and costly.
Minifying Files
Minifying files makes them as small as possible by removing unnecessary spaces, commas, other unnecessary characters, comments, formatting, and unused code. Then the small files are merged together, and variable names are made to be as small as possible, such as changing a variable “$counter” to be just “$c.”
Lossless Compression
Plastic surgery websites tend to use a lot of high-quality images with large file sizes. To accommodate these file sizes, you should use lossless compression, which decompresses data and returns it to its original size. So you can shrink your images down to, say, 70-80% of their original size and not lose any quality.
Gzip Compression
Enabling Gzip compression on your web server compresses all files before being sent. Javascript asynchronous loading is simply another technical setting, but it’s very important. Try to have your JavaScript files run asynchronously, or search engines will stop the entire page from loading until they finish executing. Browsers have to build a DOM (Document Object Model) tree by parsing HTML before they can render a page. If your browser encounters JavaScript during this process, it must stop and execute it before it can render a page. Basically, if Javascript files are set synchronously on your site, the rest of the page can be delayed by Javascript processing.
SSL Encryption
SSL means Secure Socket Layer and refers to a security technology that ensures all the information being passed between the web browser and server remains private.
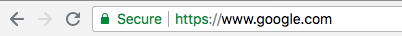
On August 6th, 2014, Google publicly announced they would give a ranking boost to websites that served files using encryption via SSL. For example, when you go to your bank’s website, Google, or Facebook, take a look at the little green lock icon appears next to the URL (Uniform Resource Locator: or the address you type after “www.”). The green lock that appears means the website is encrypted and secure. An encrypted website, not only gets a ranking boost, but also facilitates HIPAA compliance. The Health Insurance Portability and Accountability Act of 1996 provides data privacy and security provisions for safeguarding medical information if a patient were to send you their personal information via your contact forms.

XML Sitemaps
An XML (Extensible Markup Language) Sitemap is a roadmap of your website in computer language telling Google of existing pages that they should crawl through and when those pages were last updated. Without a sitemap, Google’s robots will try to find every link on their own. By providing them an XML sitemap in your Google Search Console you are guiding the Google robots by literally providing them a map to your website. Some people create a page that is visible for others to read with links to the main pages on their website. Regardless of what any salesperson tells you, this is not a sitemap. Create an XML sitemap, and submit it to Google without question.
301 Redirects
A 301 redirect tells web browsers and search engines that a web page or site has been permanently moved to a new location. It is equivalent to providing the post office with a forwarding address when you physically move from one address to another address. This HTTP (HyperText Transfer Protocol) status code, which is the equivalent of a conversation between the web server and the browser, is often overlooked or misunderstood and has been the number one destroyer of a websites link equity or ranking power.
Often, when rebuilding their websites, people change their URL architecture.
For example, an original URL might be:
https://growthmed.com/breast-augmentation/
Which would be changed to:
https://growthmed.com/procedures/breast/augmentation/
This change is a good one unless you forget to do the proper 301 redirect that tells Google the old URL is now at the new URL location. Without the 301 redirect, Google will continue to send people to the old URL, and they will receive a 404 status code, meaning the page no longer exists. In reaction to receiving the 404 status code from queries, Google simply removes the page from their index, and the ranking power that the page previously had is wasted. If they did a 301 redirect, then 90-99% of the ranking power from the old URL would be passed to the new URL, and Google would update their index indicating the new address of the page.
Some people attempting to save time by creating a “301 wildcard redirect,” meaning any page that hits a 404 is sent to the homepage of the new website. The flaw in this fix arises because the new site’s content is completely different, so Google sees this as a different page and dismisses it, essentially throwing it in the trash as well.
When you update your URL architecture, create a one-to-one 301 redirect from all your old URLs to the new ones so you do not lose your ranking.
Lastly, try to avoid long 301 redirect chains, meaning you 301-redirect to a new URL, which then 301-redirects to a new URL that again 301-redirects to a new URL, and so on. Not only is this slow with multiple web requests made before reaching the final destination, but you also lose link equity along the redirect path.
Work with a Knowledgeable Medical Marketing Agency
When your vendor-partner is not just willing but also eager to educate you about how their website design techniques are effective for your practice’s needs, that is a great sign that you’re working with someone who knows what they are doing.
Transparency, communication, and straight-talk are all characteristics you should be looking for in the marketing agency you decide to partner with.
The ideal vendor-partner will implement new strategies and features along Google guidelines before everyone else does. Those who have worked in this industry as long as we have also recognized that Google consistently rewards agile webmasters that quickly implement their new features. Using them before your competitors will help put you on top.